-
FireBase RealTime Database셋팅 및 기초 사용법Android Studio 2023. 8. 3. 20:15728x90
파이어 베이스 중 RealTimeBase에 대한 기초 사용법을 설명하고자 합니다.
RealTimeBase를 사용하기 위한 셋팅
구글로그인을 한 후 파이어 베이스 접속했다는 가정하에 설명 할 수 있도록 하겠습니다.
https://console.firebase.google.com/?hl=ko 접속하여 프로젝트 추가



계정을 따로 하시겠다면 생성 다른 계정을 선택하시면 됩니다.
저의 경우 default 계정을 사용하였습니다.

프로젝트 만들기를 누른 후 잠시 기다리면 하기와 같은 화면에서 계속을 누릅니다.
이후 만드려는 앱의 속성에 따라 해당 버튼을 눌러 선택합니다.
저의 경우 안드로이드앱 이기에 안드로이드 모양의 버튼을 눌러줍니다.

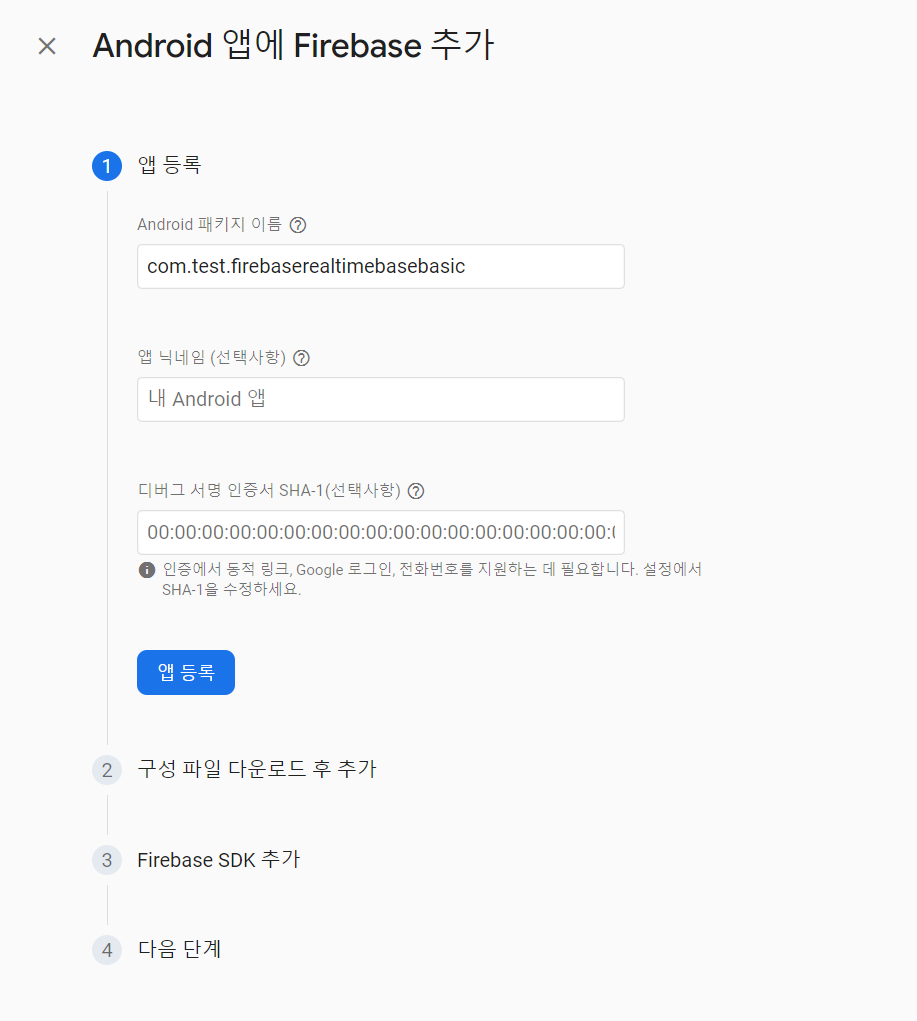
패키지의 이름은 현재 작성하고 계시는 안드로이드 스튜디오 내 액티비티나 프래그먼트 상단에서 확인 할 수 있습니다.

앱 닉네임이나 디버그 서명 인정서의 경우 선택사항이기 때문에 생략하도록 하겠습니다.

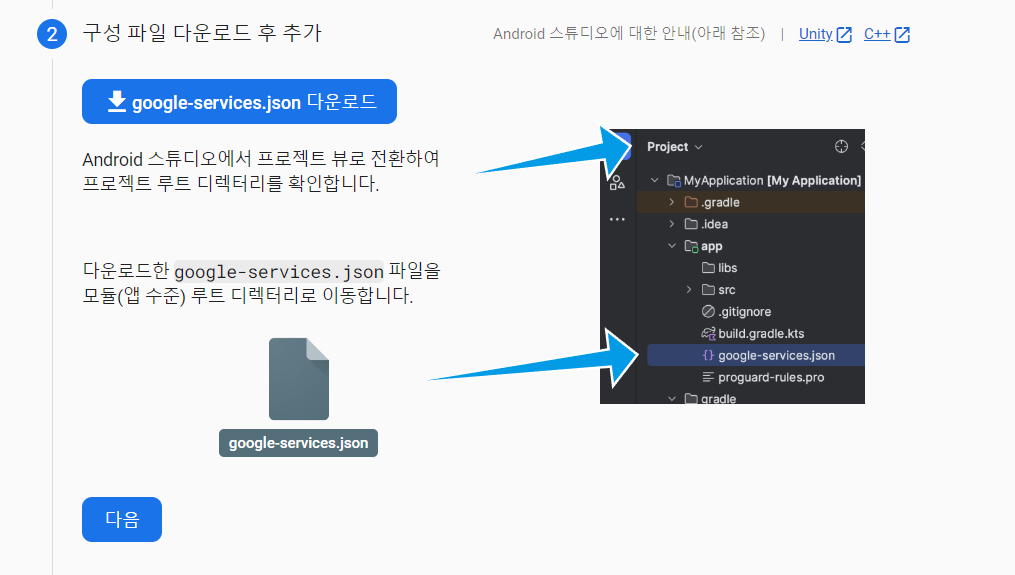
Josn 파일을 다운로드 받습니다.

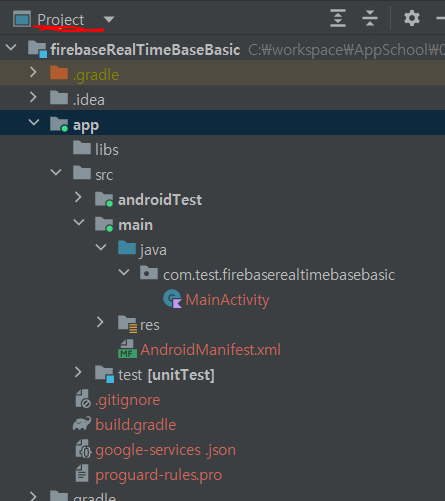
안드로이드 스튜디오 왼쪽상당에서 android를 Project로 변경한 후에 app 디렉토리를 선택한 후 다운로드 받은
Json을 붙여넣기를 해줍니다.

이후로는 다시 Android로 변경을 해줍니다.
다시 파이어베이스로 돌아가서 다음을 눌러줍니다
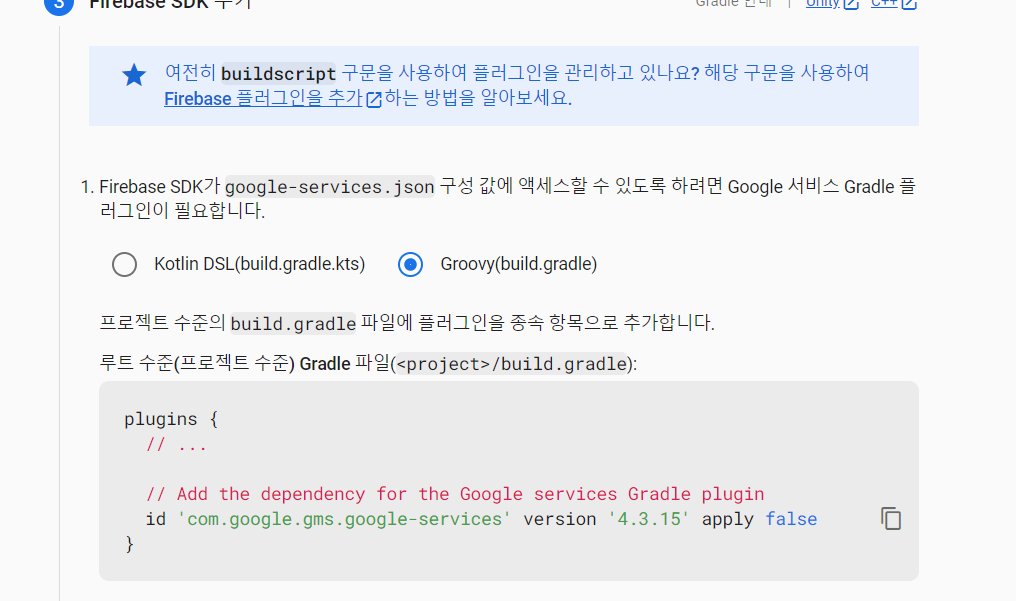
안드로이드 스튜디오의 경우 Groovy를 선택하여 진행합니다.
다른 경우에 대해서는 추가적으로 공부하여 작성할 수 있도록 하겠습니다.
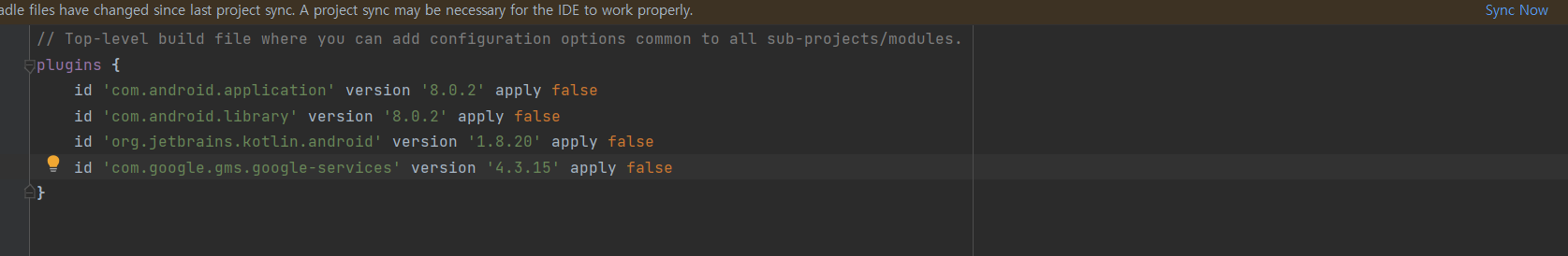
이제 안내에 따라 프로젝트 수준의 build.gradle 파일을 열어서 해당 플러그인을 추가해줍니다.

추가를 한 뒤에 오른쪽 상단에 있는 Sync Now을 눌러줍니다.

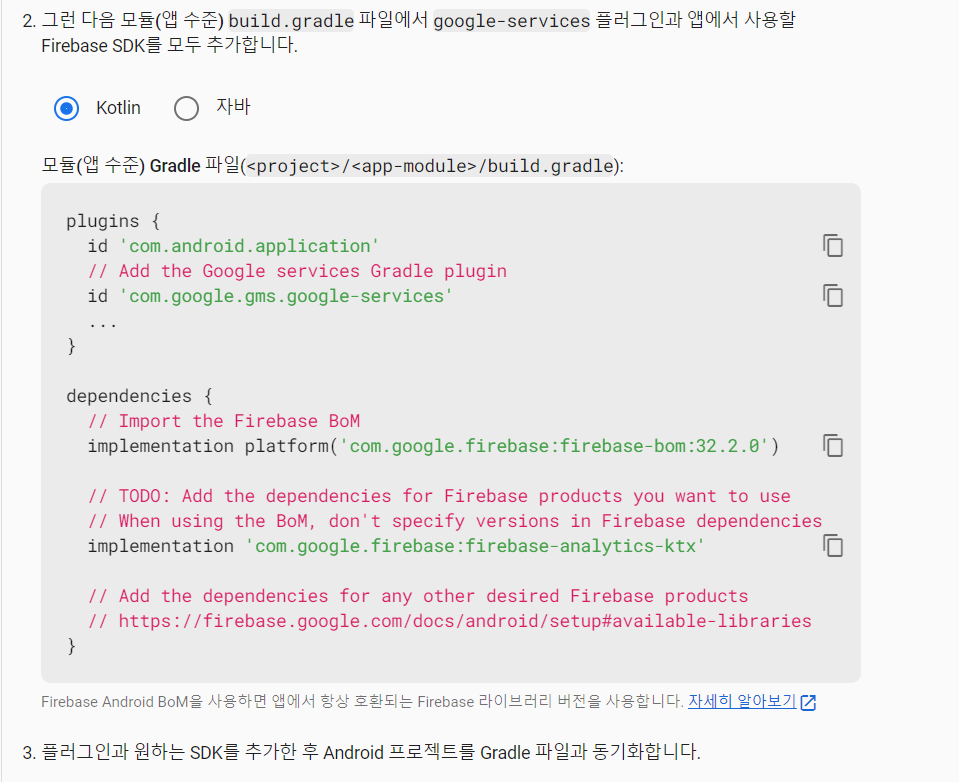
그런 다음 모듈(앱 수준) build.gradle 파일에서 google-services 플러그인과 앱에서 사용할 Firebase SDK를 모두 추가합니다.
안드로이드 프로그램을 작성하는 언어에 따라 코틀린과 자바를 선택하여 추가해줍니다.

추가하고나서는 이전과 동일하게 왼쪽 상단에 SyncNow을 눌러 동기화 시켜줍니다.
plugins { id 'com.android.application' id 'org.jetbrains.kotlin.android' id 'com.google.gms.google-services' } . . . dependencies { implementation 'androidx.core:core-ktx:1.8.0' implementation 'androidx.appcompat:appcompat:1.6.1' implementation 'com.google.android.material:material:1.5.0' implementation 'androidx.constraintlayout:constraintlayout:2.1.4' testImplementation 'junit:junit:4.13.2' androidTestImplementation 'androidx.test.ext:junit:1.1.5' androidTestImplementation 'androidx.test.espresso:espresso-core:3.5.1' implementation platform('com.google.firebase:firebase-bom:32.2.0') implementation 'com.google.firebase:firebase-analytics-ktx' }이제 파이어베이스를 사용하기 위한 기초설정이 끝났습니다.
이제 RealTime Database를 사용하기 위한 설정을 하도록 하겠습니다.
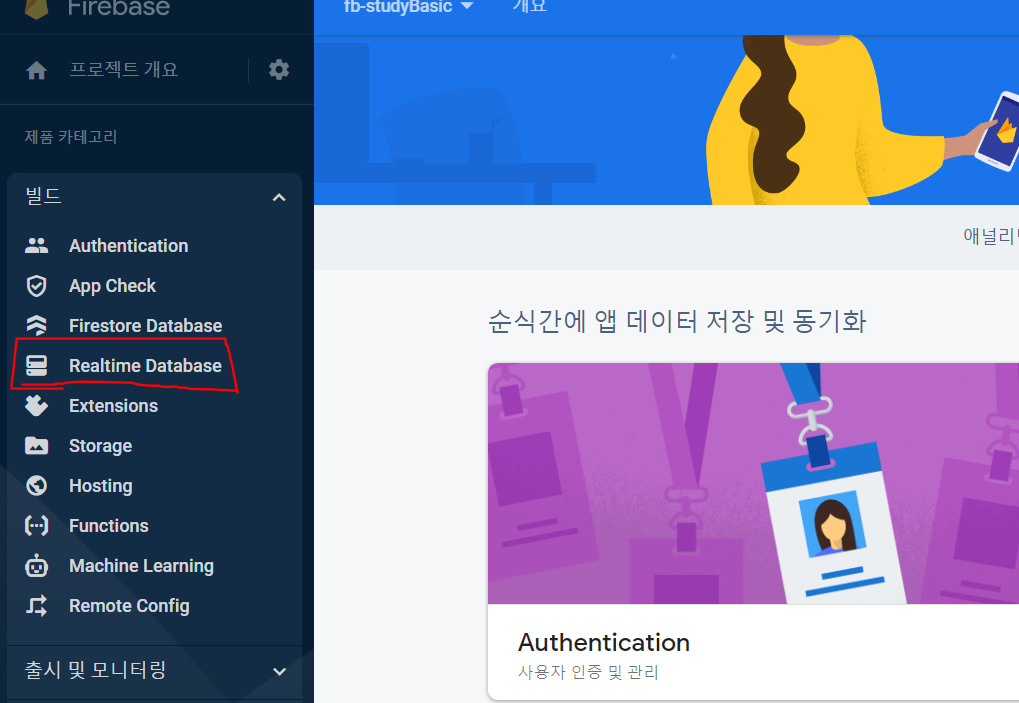
왼쪽에 빌드를 클릭 후 RealTime Database 를 클릭합니다.

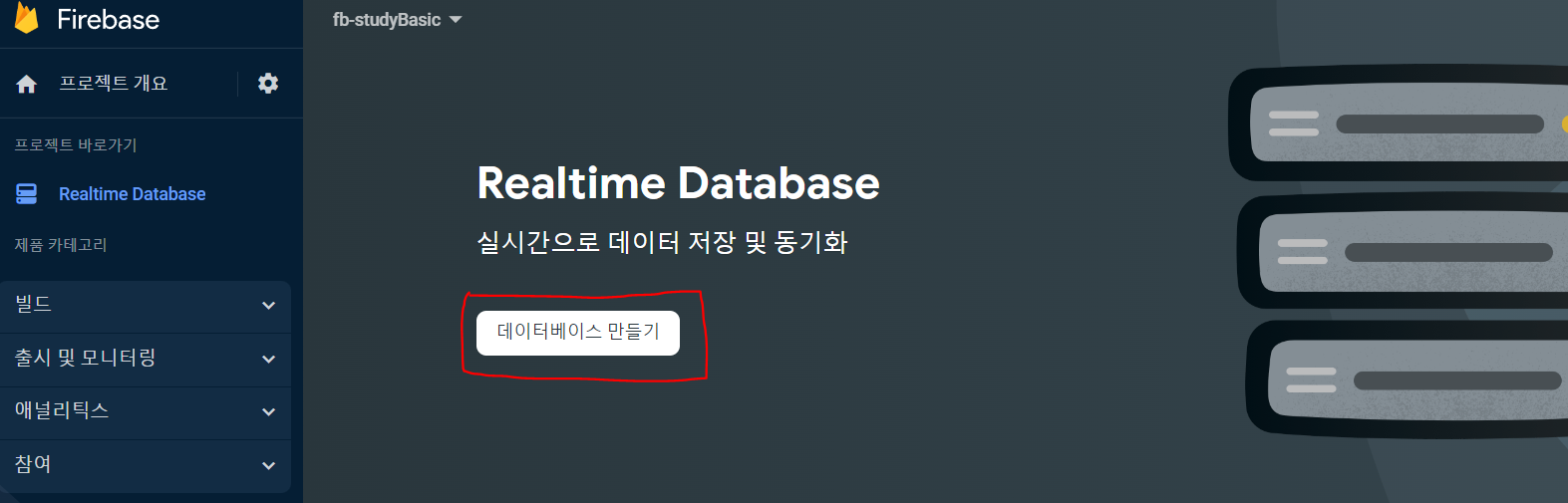
누른 뒤에 상단에 있는 데이터베이스 만들기를 클릭합니다.

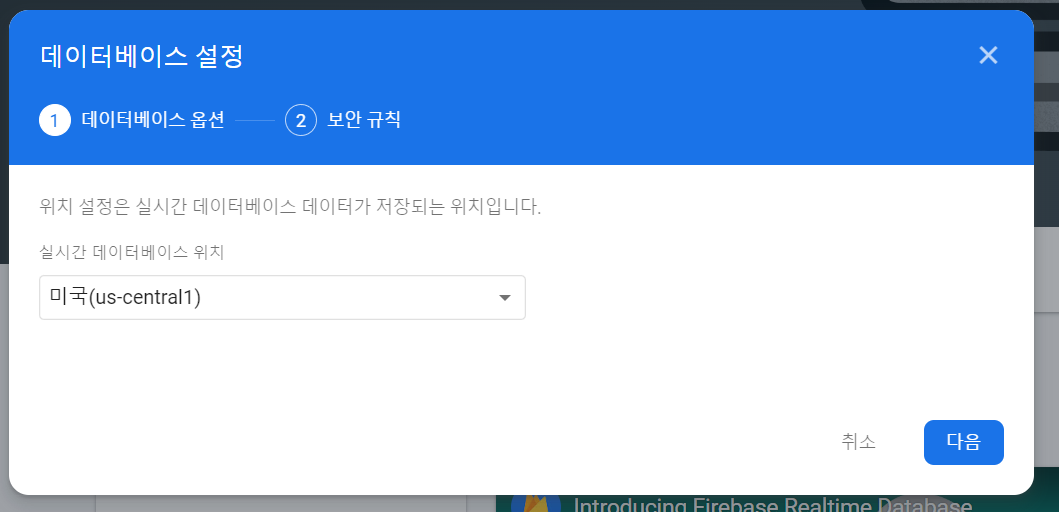
원하는 데이터베이스 위치를 설정합니다.

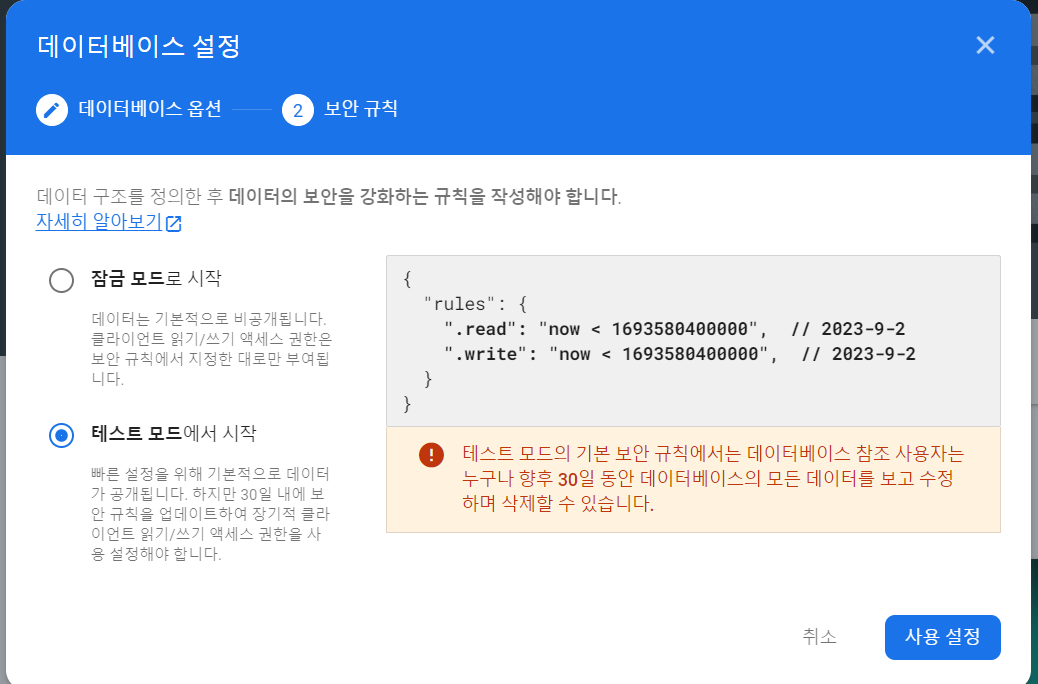
기초를 다지기 위함이므로 테스트 모드를 선택하였습니다.

이제 마지막 설정만 해주면 됩니다.
https://firebase.google.com/docs/auth/android/start?hl=ko&authuser=0
Android에서 Firebase 인증 시작하기 | Firebase Authentication
Google I/O 2023에서 Firebase의 주요 소식을 확인하세요. 자세히 알아보기 의견 보내기 Android에서 Firebase 인증 시작하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하
firebase.google.com
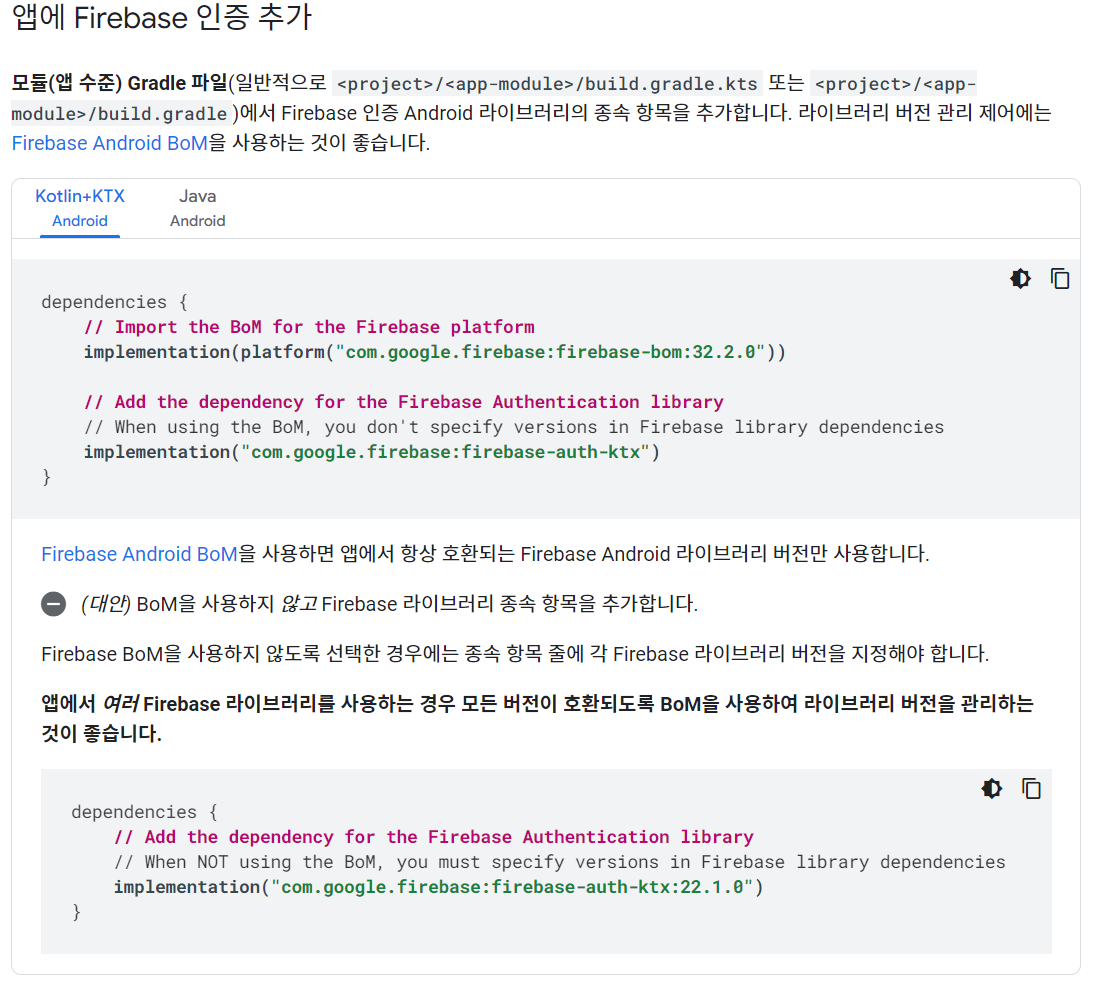
하기와 같이 여러 라이브러리 버전 관리를 해야 할 경우에는
implementation("com.google.firebase:firebase-database-ktx") 를 추가
라이브러리 버전을 지정하여 사용할 경우에는
implementation("com.google.firebase:firebase-auth-ktx:22.1.0") 를 추가해줍니다.
추가 한 후 왼쪽 상단에 SncyNow 를 꼭 눌러주세요.

이제 FireBase RealTime Database를 사용하기 위한 기초 설정이 모두 끝났습니다.
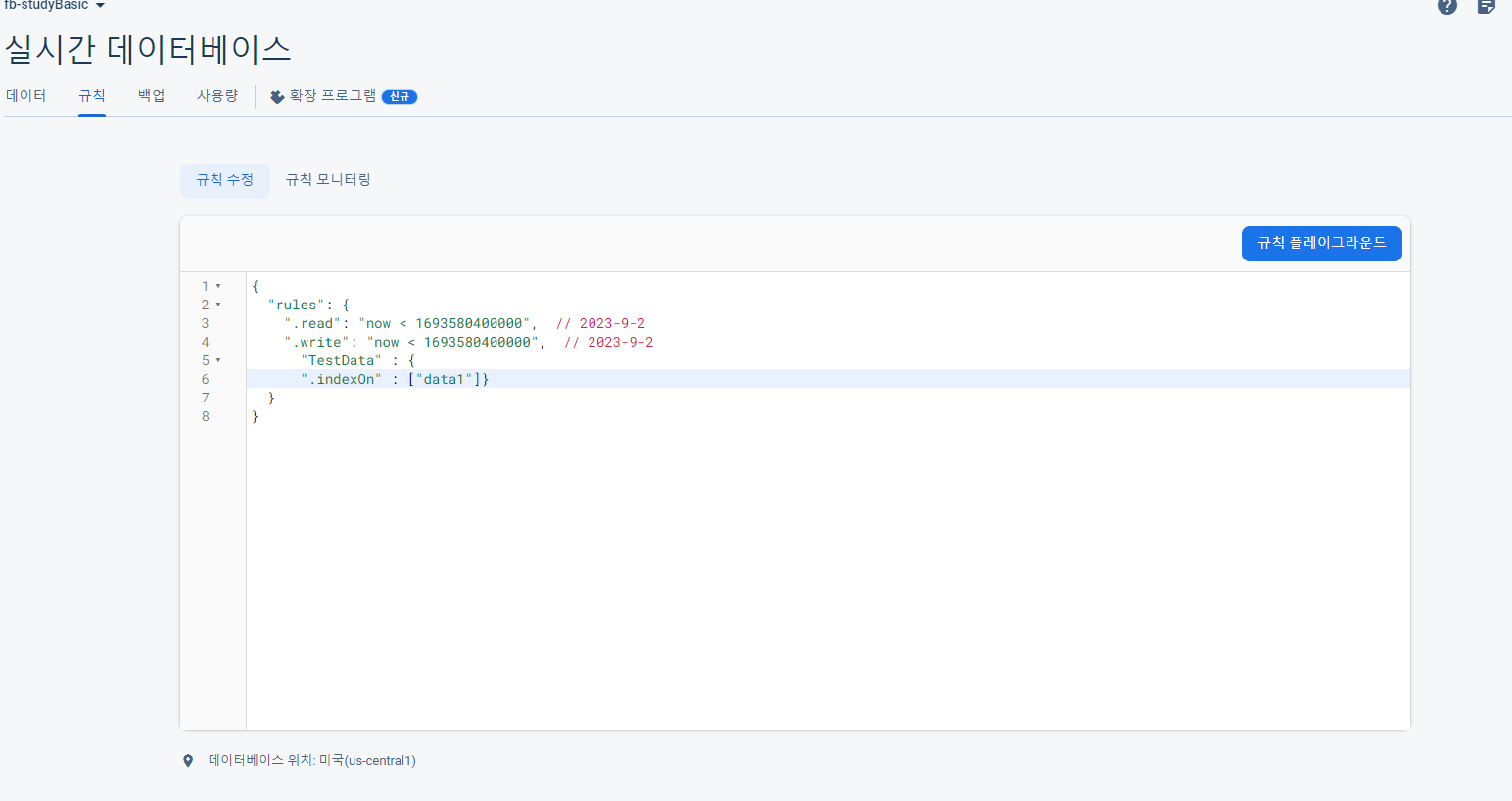
추가로 해당 자료가 가지고 있는 특성을 통해 자료를 검색하기 위해서는 상단에 규칙을 누른 후 해당 데이터가 저장되는 장소의 이름과 조건을 가질 속성의 이름을 정해주어야 합니다.

다음은 기초문법에 대하여 알아보도록 하겠습니다.
package com.test.firebaserealtimebasebasic import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import com.google.firebase.database.FirebaseDatabase import com.test.firebaserealtimebasebasic.databinding.ActivityMainBinding import kotlin.concurrent.thread data class TestDataClass(var data1: Long, var data2: String, var data3: Boolean) class MainActivity : AppCompatActivity() { lateinit var activityMainBinding: ActivityMainBinding override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) activityMainBinding = ActivityMainBinding.inflate(layoutInflater) setContentView(activityMainBinding.root) activityMainBinding.run{ button.run{ setOnClickListener { val t1 = TestDataClass(100, "문자열1", true) val t2 = TestDataClass(200, "문자열2", false) val t3 = TestDataClass(300, "문자열3", true) // firebase 객체를 생성한다. val database = FirebaseDatabase.getInstance() // TestData에 접근한다. (해당 장소가 없다면 만들어 진다.) val testDataRef = database.getReference("TestData") // 저장한다. testDataRef.push().setValue(t1) testDataRef.push().setValue(t2) testDataRef.push().setValue(t3) } } button2.run{ setOnClickListener { thread{ // firebase 객체를 생성한다. val database = FirebaseDatabase.getInstance() // TestData에 접근한다. (해당 장소가 없다면 만들어 진다.) val testDataRef = database.getReference("TestData") // 전부를 가져온다. testDataRef.get().addOnCompleteListener { textView.text = "" // 가져온 데이터의 수 만큼 반복한다 . for(a1 in it.result.children){ // 데이터를 가져온다. val data1 = a1.child("data1").value as Long val data2 = a1.child("data2").value as String val data3 = a1.child("data3").value as Boolean runOnUiThread { textView.append("data1 : ${data1}\n") textView.append("data2 : ${data2}\n") textView.append("data3 : ${data3}\n") } } } } } } button3.run{ setOnClickListener { thread { // firebase 객체를 생성한다. val database = FirebaseDatabase.getInstance() // TestData에 접근한다. (해당 장소가 없다면 만들어 진다.) val testDataRef = database.getReference("TestData") // data1 이 200인 것만 가져온다. // testDataRef아넹 있는 객체 안의 데이터 이름을 설정한다. // equalTo : 같은 것을 지정한다. // 특정 이름의 값을 통해 데이터를 검색하려면 // firebase database의 규칙에 .indexOn 설정을 해줘야 한다. // equalTo : 같은 것 // endAt : 지정한 값보다 작거나 같은 것 // endBefore : 지정한 값보다 작은 것 // startAt : 지정한 값보다 크거나 같은 것 // startAfter : 지정한 값보다 큰것 testDataRef.orderByChild("data1").equalTo(200.0).get().addOnCompleteListener { textView.text = "" // 가져온 데이터의 수 만큼 반복한다 . for(a1 in it.result.children){ // 데이터를 가져온다. val data1 = a1.child("data1").value as Long val data2 = a1.child("data2").value as String val data3 = a1.child("data3").value as Boolean runOnUiThread { textView.append("data1 : ${data1}\n") textView.append("data2 : ${data2}\n") textView.append("data3 : ${data3}\n\n") } } } } } } button4.run{ setOnClickListener { // firebase 객체를 생성한다. val database = FirebaseDatabase.getInstance() // TestData에 접근한다. (해당 장소가 없다면 만들어 진다.) val testDataRef = database.getReference("TestData") // data1이 100인 데이터를 가져온다. testDataRef.orderByChild("data1").equalTo(100.0).get().addOnCompleteListener { for(a1 in it.result.children){ // data2에 새로운 문자열을 설정한다. a1.ref.child("data2").setValue("새로운 문자열") } } } } button5.run{ setOnClickListener { val database = FirebaseDatabase.getInstance() // TestData에 접근한다. (해당 장소가 없다면 만들어 진다.) val testDataRef = database.getReference("TestData") // data1이 100인 데이터를 가져온다. testDataRef.orderByChild("data1").equalTo(100.0).get().addOnCompleteListener { for(a1 in it.result.children){ // 해당 데이터를 삭제한다. a1.ref.removeValue() } } } } } } }addOnCompleteListener 에는 해당 작업을 완료한 후 실행할 내용들을 작성하면 됩니다.
'Android Studio' 카테고리의 다른 글
AVD Error while waiting for device 해결법 (1) 2023.12.18 안드로이드 스튜디오 Retrofit (0) 2023.08.10 안드로이드 스튜디오 WorkManager (0) 2023.07.26 안드로이드 스튜디오 JSON 사용하기 (0) 2023.07.20 back 버튼 두 번 클릭하여 프래그먼트에서 액티비티 종료시키기 (0) 2023.07.10
